Rails3でJquery Mobileを使ってみたので、自分用memo
- Jquery Mobileをダウンロードしてくる
このサイトの.zipをダウンロードしてくる
http://jquerymobile.com/download/
zipを解凍して出てきたファイルをプロジェクトに放り込む
$ cp jquery.mobile-1.0/jquery.mobile-1.0.js rails-project/appassets/javascripts/
$ cp jquery.mobile-1.0/jquery.mobile-1.0.css rails-project/appassets/stylesheets/
$ cp -r jquery-mobile-1.0/images rails-project/appassets/stylesheets/
- ファイルの修正
rails-project/app/views/layouts/application.html.erb を下記に編集
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>rails-project</title>
<%= stylesheet_link_tag "application" %>
<%= javascript_include_tag "application" %>
<%= csrf_meta_tags %>
</head>
<body>
<div data-role="page">
<%= yield %>
</div>
</body>
</html>これでjquery mobileの準備は完了
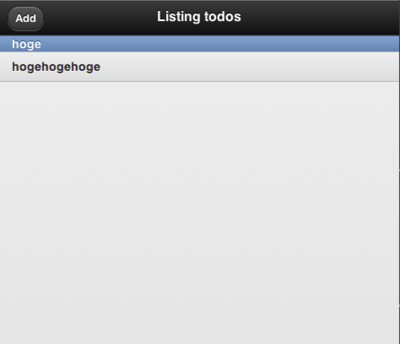
viewにて確認出来ます
<div data-role="header">
<h1>Listing todos</h1>
<%= link_to 'Add', "action" => "hoge", "data-icon" => "plus", "class" => "ui-btn-right" %>
</div>
<div data-role="content">
<ul data-role="listview">
<li data-role="list-divider" style="padding: 0.1em 15px;">hoge</li>
<li>hogehogehoge</li>
</ul>
</div>