enchantMOON予約開始しましたね!!
僕は当然当日に予約を完了して、5月末に届く予定です。
楽しみすぎますね。
MOONBlock
販売に先駆けて、enchantMOONで使われる予定のプログラミングツール(?)であるMOONBlockのソースコードが公開されました。
enchantMOON向けMOONBlockプログラミングの紹介(かなりざっくりと) - UEI shi3zの日記
enchantMOON向けプログラミング(MOONBlock SDKのαプレビューを配布) - UEI shi3zの日記
MOONBlockの詳細は上記エントリ見てください。
てことでちょっと弄って、簡単なBlockを作ってみました。
PostBlock
任意のURLに任意のパラメータを付けてpostが出来るブロックです。
別になんもうれしくないかもですが、作れたので作りました。
enchant.block.blocks.javascript.PostBlock = enchant.Class.create(enchant.block.Block, { initialize: function() { enchant.block.Block.call(this, '#3399cc'); this.setConnectTarget('evalable'); this.addLabel('Post'); this.addTextForm('', 'url') .prompt('URLを入力してください'); this.addBlank(9, 1); this.addFoldButton('+', '-', [ 'thenDo' ]); this.addBR(); this.addMultipleReceptor('evalable', 'thenDo'); this.addBR(); this.iteratize(); this.script = 'var form = document.createElement("form");' + 'form.setAttribute("method", "post");' + 'form.setAttribute("action", "<% url %>");' + '<% thenDo(\n) %>' + 'document.body.appendChild(form);' + 'form.submit();'; } }); enchant.block.blocks.javascript.ParamBlock = enchant.Class.create(enchant.block.Block, { initialize: function() { enchant.block.Block.call(this, '#15fd02'); this.setConnectTarget('evalable'); this.addLabel('Param'); this.addTextForm('', 'key') .prompt('keyを指定してください'); this.addBlank(9, 1); this.addTextForm('', 'value') .prompt('valueを指定してください'); this.iteratize(); this.script = 'var hiddenField = document.createElement("input");' + 'hiddenField.setAttribute("type", "hidden");' + 'hiddenField.setAttribute("name", "<% key %>");' + 'hiddenField.setAttribute("value", "<% value %>");' + 'form.appendChild(hiddenField);'; } });
上記のコードを、MOONBlockのjs/blocks.block.enchant.jsの、
enchant.block.blocks.javascript = { desc: { blockCategory: 'JavaScript' } };
より下に書けば大丈夫そう。
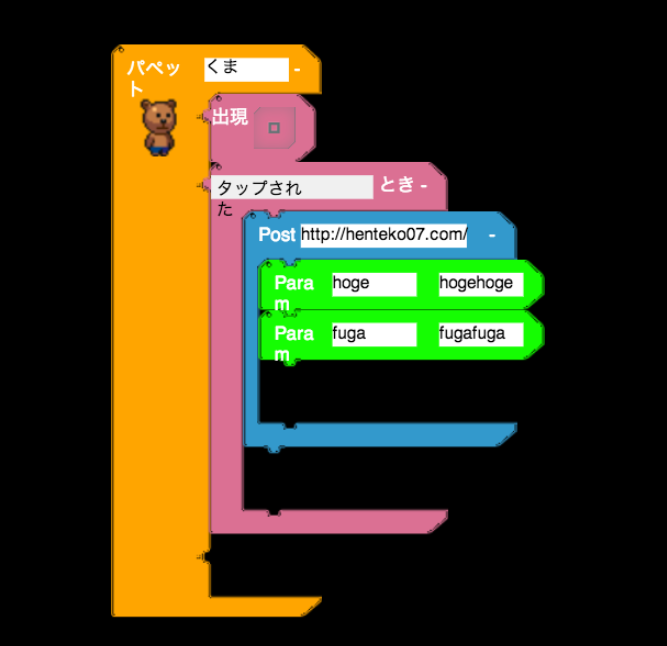
こんなんになります。

実行してpostすると何故かsandboxの画面が消えます。
謎ですね。
MOONBlock感想
正直まだα版なので不安定だしよくわからなかったので苦労しましたが、面白かったです。
でもBlock作るのに、this.script='hoge'みたいに文字列でjavascript書かないといけないのつらい。
あと、Block置いたりする所で、ゴミ箱的なBlockを1個だけ削除みたいなの欲しいです。