以下、
jQuery v1.10.2
zClip v1.1.1
Bootstrap v2.3.2として話を進めます
問題点
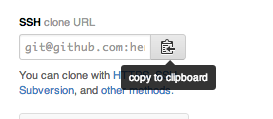
zclipとbootstrapのtooltipを組み合わせて、githubの

コピー出来るボタンを実現したい!!って時あると思うんですが、この組み合わせを使っていたらいつの間にかコピーボタンが消える謎現象になりました
具体的にはこんなん
コピーボタンが消えた!!!って感じになった
調べたら、zclip側のjsでhideってメソッドを追加してて、それが予期せぬタイミングで呼び出されてボタン自体がhideされてしまったらしい
ここの170行目らへん
thingy.hide = function () {
this.style.display = 'none';
};
解決策
解決策として、このhideを潰してしまえばいい
具体的にはこんな感じ
var $button = $('#copy-button');
//$button.zclipとかやる
$button[0].hide = function() {};
ここで重要なのが、hideを空のfunctionなどで潰す場合は、$button.zclipなどを呼び出した後にしないといけない
こんな感じで、意図した感じになった
まとめ
henteko/zclip-bootstrap-test · GitHubに今回作った検証用の物があるので、確認してもらいたい
index.htmlとmain.jsが消える方で、index2.htmlとmain2.jsが正常に動く方です
簡単に動かせるようにparse hostingにも上げてみた
消える方
正常
javascript難しい