今回は週1回月曜日に更新している自作の3Dモデルを公開するサイトである https://voxel.henteko07.com で使用している技術について自分のメモも兼ねてまとめてみる

現在の技術
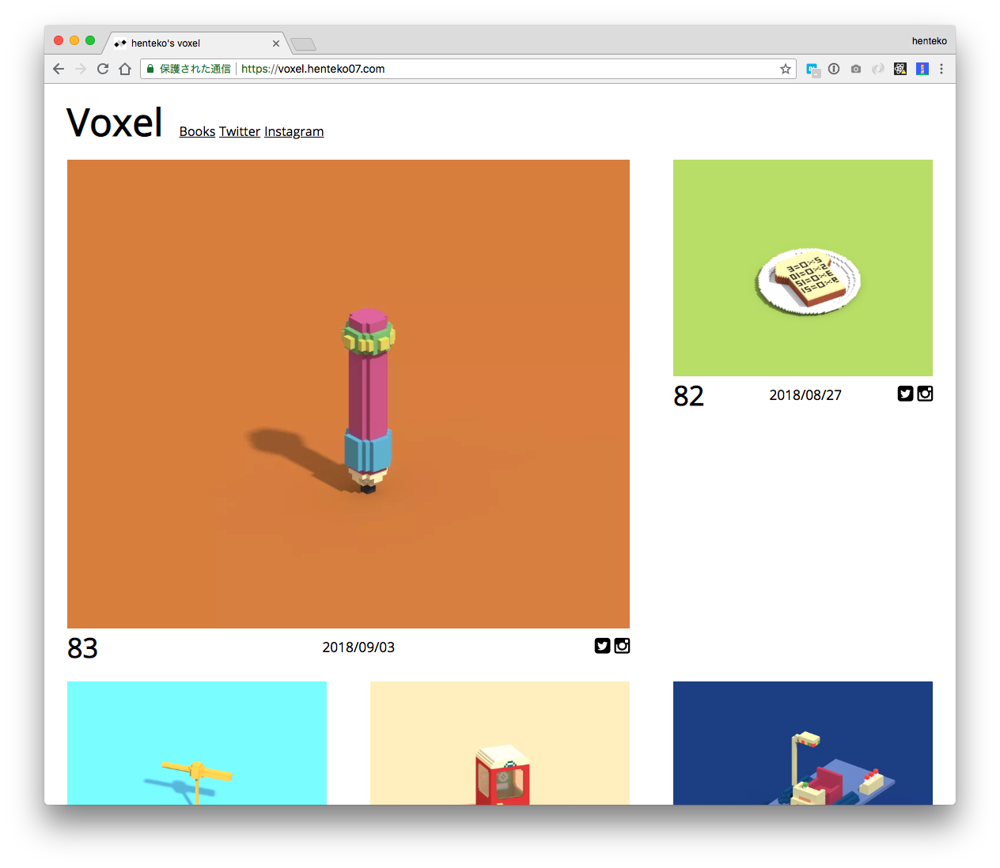
https://voxel.henteko07.com は1度リニューアルを行っており、最初のverとは構成が変わっている
現在は以下の構成で作成されている
- ルートビュー( https://voxel.henteko07.com )
- Firebase hosting
- 各Voxelのビュー( https://voxel.henteko07.com/voxels/82 など)
- Cloud Functions for Firebase
- 画像の配信
- Cloudinary
また全てのビューは静的に置かれたjsonファイルを起点として、Reactによって生成されている
jsonファイルを書き換えることで、サイトの内容を更新するようにしている
https://voxel.henteko07.com/voxels.json
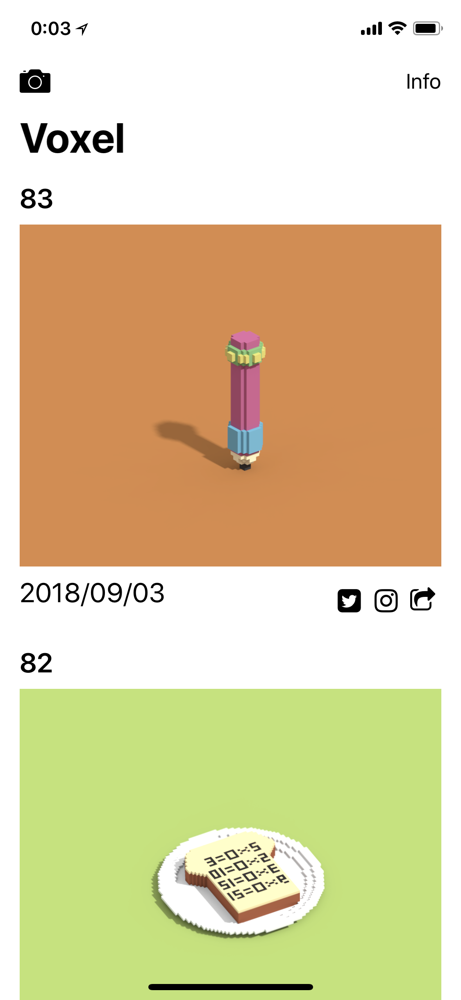
このjsonファイルはiOSアプリ(まだ公開してはいないが、個人的にずっと使用している)の方でもAPIとして使っている

こうすることで、jsonファイルを書き換えるだけでWebとiOSどちらもコンテンツを更新できるようにしている
jsonファイルの更新方法
起点となっているjsonファイルの更新もある程度自動化を行っている
具体的には、以下のことを行うRubyスクリプトを作成し、npmのscriptsによってそれを起動している
Rubyを使っている理由はJavascriptよりも書き慣れているからなのでそこまで深い理由はない
- 画像のCloudinaryへのUpload
- 標準入力から画像のlocal pathを取得
- CloudinaryへのUploadで得られたidをjsonファイルに追加
- VoxelのTwitter, Instagram, Youtubeのurlをjsonファイルに追加
- 各々標準入力より取得
{
"name": "voxel",
"version": "0.1.0",
...
"scripts": {
"add": "bundle exec ruby ./add_voxel.rb",
"deploy": "npm run build && firebase deploy"
}
}
これによって、毎週月曜日はnpm run add と npm run deployを実行するだけで画像が追加されてFirebaseにデプロイされ公開される
本当はこのデプロイ処理自体もGoogle Cloud Buildで行いたいが、この環境をDocker移行しようとしたが一度失敗したので保留中である
運用のお金の話
現在のところかかっているお金は0円
独自ドメインでこれだけやってて0円っていい時代
Cloudinaryも今の所お金がかかるところまで使っていないので0円
ちょっと昔だったら500円のさくらのVPS借りて運用していたと思う
今後の方針
このサイトはまだまだ改善の余地があるので頻繁に更新していきたい
直近ではGoogle Cloud Buildでデプロイを完全自動化したいので、早めにDocker移行させたい
またGoogle Cloud Buildで自動化できたらソースコードもGitHubに公開してもいいかもしれない(環境変数が切り出せるので安心という意味)
また、ReactからVueに移行を考えているので、それもやりたい
Vueを使ったことがないので試してみたい